World
Class Instructor
1:1 with
Industry Expert
400+
Global Hiring
55%
Avg. Salary Hike
- Overview
- Course Details
- Syllabus
- FAQ
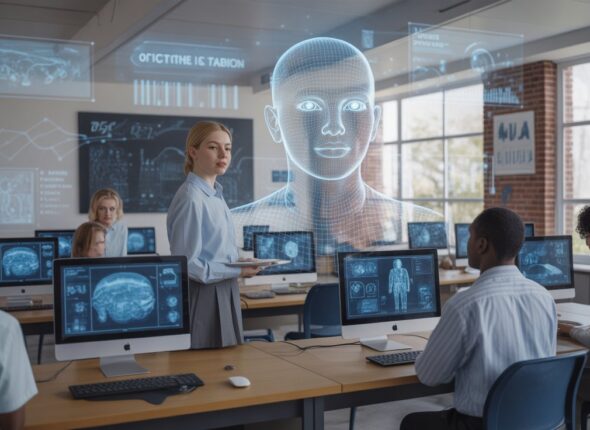
Acquire Essential Mobile App Development Skills: Master Flutter, React Native, Launch Your Dev Career!
Elysium Academy stands at the forefront of Mobile App Development education, offering a comprehensive program that equips participants to craft innovative and efficient mobile applications. Our curriculum ensures learners grasp the intricacies of Flutter, DART, and React Native, empowering them to build cutting-edge mobile solutions.
2.2
Version
90 Hours
Duration
35 Hours
Theory
55 Hours
Practical
Version
2.2
Duration
65 Hours
Theory
12 Hours
Practical
65 Hours
- Industry Based Projects
- Personalized coordinator.
- Trainer feedback.
- Trainer availability post sessions.
- Get your staff certified.
- Certificate from governing bodies.
- Recognized worldwide
- Hands on assignment
- Master the fundamentals of Flutter, DART, and React Native frameworks.
- Explore advanced concepts such as UI/UX design principles and state management.
- Utilize powerful libraries like NumPy and Pandas for efficient data manipulation.
- Visualize data effectively using Matplotlib and Seaborn.
- Implement machine learning algorithms in mobile applications using Scikit-learn.
- Dive deep into cutting-edge deep learning techniques with TensorFlow.
Top companies offer this course to their employees
Course was selected for our collection of top-rated courses trusted by businesses worldwide.





Salary
PER ANNUM
₹ 5.5 L
Job Growth
Current Month
20%
Offer Jobs
2026
8,000
Embark on a Mobile App Developer journey with our comprehensive program in Flutter & DART, React Native. Dive into the exciting world of mobile app development and master the skills required to build innovative and efficient applications with the guidance of experienced instructors.
Our Mobile App Developer course equips you with the expertise in Flutter, DART, and React Native frameworks, enabling you to develop cutting-edge mobile solutions. Through hands-on training, you will delve into mobile app development, UI/UX design, and state management, empowering you to tackle real-world challenges in the mobile app industry.
- High demand for mobile app developers skilled in Flutter, Dart, and React Native.
- Flutter and React Native enable cross-platform app development, reducing costs and time.
- Continuous growth in the mobile app market across various industries.
- Advancements in app development frameworks offer ongoing learning opportunities.
- Graduates can pursue roles as Mobile App Developers, Flutter Developers, and React Native Developers.

Our Training Program Benefits
- Live, interactive training by experts.
- Curriculum that focuses on the learner.
- Challenge-based, hands-on project.
- Opportunities for team building.
- Cost- saving training.
- Convenient for your employees.
- Completely tailor-made curriculum.
Chapter-1 Introduction to Dart
- SDK Installation
- Comments
- Variables
- Operators
- Standard Input Output
Chapter-2 Data Types
- Numbers
- Strings
- Sets
- Map
- Queues
- Data Enumeration
Chapter-3 Control Flow
- Switch Case
- Loops
- Control Statements
- Break
- Continue
- Labels
Chapter-4 Key Functions
- Anonymous Function
- Main() Function
- Common Collection Methods
- Getters and Setters
Chapter-5 Object Oriented Programming
- Classes and Objects
- Encapsulation
- This Keyword
- Static Keyword
- Super and This Keyword
- Inheritance
- Abstraction
- Polymorphism
- Instance and class methods
- Method Overriding
- Builder Class
- Interface
Chapter-6 Introduction to Flutter
- Comparison with other Mobile app Framework
- Compilation
- Rendering
- Widgets
Chapter-7 Handling User Input & working with Forms
- Side Drawer
- Module Introduction
- Setup & A challenge for you
- Challenge Solution 1- Building & Using Models
- Challenge Solution 1- Building the list Ul
- Adding a "New Item" Screen
- The Forms & Text Form Field Widgets
- A form -aware Dropdown Button
- Adding Buttons to a Form
- Adding Validation Logic
- Getting Form Access via a Global Key
- Extracting Entered Values
- Passing Data Between Screens
Chapter-8 Theme & Styling
- Material Design
- IOS Cupertino
- Theming Fonts
- Dynamic Style with Media Query and Layout Builder
Chapter-9 Configure Virtual Networks
- Button Widget Floating Action Button
- Raised Button, Flat Button, and Icon Button
- Dropdown Button
- Outline Button
- Button Bar
- Popup Menu Button
- App Structure and Navigation
- Navigate to a New Screen and Back
- Navigate with Named Routes
- Send and Return Data among Screens
- Animate a Widget across Screens
- Web View Widget in Flutter
Chapter-10 Firebase Plugins
- Introduction to Firebase
- Firebase Authentication
- NoSQL database with Cloud Firestore
- Cloud Storage with Firebase Storage
- Ads with Firebase AdMob
Chapter-11 Developing Your Own Flutter Plugins
- Create a Flutter package/plugin
- Project plugin structure
- Adding documentation to the package
Chapter-12 Accessing Device Features From the Flutter App
- Launching a URL from the app
- Managing App permission
- Importing Contacts from the mobile
- Integrating Mobile Camera
Chapter-13 Platform Views and Map Integration
- Displaying a map
- Adding markers to the map
- Adding map interactions
- Using the Google Places API
Chapter-14 Connecting a Backend & Sending HTTP Requests
- Module Introduction
- What's Backend? And why would you want one?
- What is HTTP & How does it work?
- Setting up a Dummy Backend (Firebase)
- Adding the HTTP package
- Sending a POST Request & waiting for the response
- Fetching & Transforming Data
- Avoiding Unnecessary Requests
- Managing the Loading State
- Error response handling
- Sending DELETE requests
- Handling the "No Data" Case
- Better Error Handling
Chapter-15 React Native Introduction
- What is React Native?
- Expo CLI vs React Native CLI
- Creating, Analyzing Native Project
- Setting up a local Development Environment
Chapter-16 React Native Basics
- Exploring Core Components & Component Styling
- Working With Core Components
- Styling React Native Apps
- Exploring Layouts & Flexbox
- React Native & Flexbox
- Using Flexbox To Create Layouts
- Flexbox - A Deep Dive
- Improving The Layout
- Handling Events
- iOS & Android Styling Differences
- Making Content Scrollable with ScrollView
- Optimizing Lists with FlatList
- Splitting Components Into Smaller Components
- Utilizing Props
- Working on the "Goal Input" Component
- Handling Taps with the Pressable Component
- Making Items Deletable & Using IDs
- Adding an Android Ripple Effect & an iOS Alternative
- Adding a Modal Screen
- Styling the Modal Overlay
- Opening & Closing the Modal
- Working with Images & Changing Colors
Chapter-17 Debugging React Native Apps
- Module Introduction
- Handling Errors
- Logging to the Console
- Debugging JavaScript Remotely
- Using the React DevTools
- Using the Documentation
Chapter-18 Components, layout
- Setting Up our Screen Components
- Creating Custom Buttons
- Styling for Android & iOS
- Styling the "Number Input" Element
- Configuring the TextInput Field
- Improving the Buttons
- Coloring the Component
- Adding a Linear Gradient, Background Image
- Creating a Title Component
- Managing Colors Globally
- Working with Icons (Button Icons)
Chapter-19 Navigation
- Installing navigation
- Working with Params
- Navigation bar, Navigation buttons
- The sidedrawer
- Tab navigation
- Nesting navigators
Chapter-20 Working with Libraries
- Installing the image picker
- Using the image picker
- Installing the contacts library
- Using the contacts library
- Installing React Native Elements
- Using React Native Elements
Chapter-21 Animation with React Native
- Animation Module
- How Animations Work
- Animation from Another Angle
- Swipe Deck Props
- Component Boilerplate
- Deck Data
- Interplay Between Components
- Customizing Individual Cards
Chapter-22 Applying Animation Styling
- Animating Single Cards
- Rotate Elements
- Interpolating Rotation Values
- Linear Relations with Interpolation
- Limiting Rotation with Interpolation
- Springing Back to Default
- Detecting Minimum Swipe Distance
- Programmatic Animation
- Forcing Swipes
What is the Mobile App Developer Course - Flutter & DART, React Native offered by Elysium Academy?
The Mobile App Developer Course - Flutter & DART, React Native at Elysium Academy covers cross-platform mobile app development using Flutter with DART and React Native, enabling you to build apps that work seamlessly on both Android and iOS platforms.
What makes Elysium Academy the best Mobile App Developer training center near me?
Elysium Academy is the best choice for training in Flutter & DART and React Native due to its hands-on approach, expert instructors, and a curriculum that prepares you to build efficient cross-platform mobile applications.
What is Flutter and DART, React Native?
Flutter and DART, React Native are popular frameworks for cross-platform mobile app development. They allow developers to build high-quality apps for both iOS and Android platforms using a single codebase.
Who is this course suitable for?
This course is ideal for aspiring mobile app developers, software engineers, and anyone interested in learning Flutter and React Native for building mobile applications.
Do I need prior programming experience to enroll in this course
While prior programming experience is beneficial, it's not mandatory. Our course is designed to accommodate learners with varying levels of experience, from beginners to experienced developers.
What will I learn in this course?
You will learn the fundamentals of Flutter, DART, and React Native frameworks, mobile app development best practices, UI/UX design principles, state management, and more.
Will I build real-world projects during the course?
Yes, you will have the opportunity to work on industry-relevant projects that simulate real-world scenarios. These projects will help you apply the concepts you've learned and build a strong portfolio.
Is this course instructor-led or self-paced?
Our course is instructor-led, meaning you'll have access to experienced instructors who will guide you through the learning process. However, we also provide resources for self-paced learning to accommodate different learning styles.
Are there any prerequisites for this course?
While there are no strict prerequisites, familiarity with programming concepts and basic knowledge of JavaScript and/or Dart programming languages would be beneficial.
Will I receive a certificate upon completion of the course?
Yes, upon successful completion of the course and any associated assessments, you will receive a certificate of completion from Elysium Academy, which can enhance your resume and credentials.
What support services are available during and after the course?
During the course, you'll have access to personalized support from instructors and course coordinators. Additionally, we offer post-course assistance and resources to help you continue your learning journey and advance in your career.
How long does the course typically take to complete?
The duration of the course may vary depending on the learning path you choose and your prior experience. On average, students complete the course within 3 to 6 months.
Course Audio Explanation (தமிழ்)

- Mobile App developer Course - Flutter & DART, React Native Professional
- Duration: 90 Hours
- Level: Beginner
- Days: 90 Days
- Chapters: 22
- Language: English
- Certifications: Yes
- Code: EAPL/PROF/PRTC13
- Course Code: EAPFM
- Sub Category: Mobile App Development Training Course
Thank you!
We will contact you soon.
Mobile App Developer Features

Cross-Platform Development
Learn to develop mobile apps that run seamlessly on both iOS and Android platforms using Flutter & Dart or React Native.

Rich Mobile App User Interfaces
Master the creation of visually stunning and responsive user interfaces with Flutter’s widgets or React Native’s component-based architecture.

Community Support & Plugins
Tap into a vast ecosystem of plugins and community support for extending app functionality, whether using Flutter’s rich library or React Native’s extensive packages.

Hot Reload Functionality
Experience the efficiency of instant code changes with Flutter’s hot reload or React Native’s fast refresh, accelerating app development cycles.

Native Performance
Gain insights into optimizing app performance with Flutter’s compiled native code or React Native’s bridge to native components for smoother user experiences.

Learning Flexibility
Choose between Flutter & Dart or React Native based on project requirements, and develop a versatile skill set adaptable to diverse mobile develop scenarios.
Our Latest Blogs
Python Course in Coimbatore: Job-Oriented Training with Placement Support
If you look at today’s job market, one skill consistently stands out across IT, data science, AI, automation, and web…
Best Artificial Intelligence Course to Build Your AI Career
Table of Contents Artificial Intelligence Course is no longer a futuristic concept—it is actively transforming how the world works…
Which Digital Marketing Skills Are Highest-Paying | Top Digital Marketing Course Institute Guide
In today’s fast-evolving digital economy, businesses of all sizes are relying heavily on online marketing strategies to grow their brand,…
Related Courses
AI Mastery For Entrepreneurs Programme
AI Mastery for Entrepreneurs Programme, designed for visionaries and business leaders. This program focuses on using AI for market research,...
AI Engineering For Developers
Advanced AI Engineering program crafted for developers aiming to build intelligent solutions. This course covers machine learning, deep learning, and...
AI Power Digital Marketing
Unlock the power of online marketing with our Digital Marketing Fundamentals Training Course. Master SEO, SEM, content marketing.

Recommend your friends/colleagues and earn gift vouchers worth up to INR 1000/-!
Invite friends to join our community, and receive valuable gift vouchers as a token of appreciation for each successful referral. Spread the word about our referral program today and start earning rewards!