World
Class Instructor
1:1 with
Industry Expert
400+
Global Hiring
55%
Avg. Salary Hike
- Overview
- Course Details
- Syllabus
- FAQ
Acquire Full Stack Skills: Master JavaScript, Earn Certification, Launch Your Development Career!
The Elysium Certified Full Stack JS Programmer course provides comprehensive training in core UI development and advanced full stack programming. Starting with a foundation in HTML, CSS, and JavaScript participants will advance to expert-level courses in both the MERN and MEAN stacks, mastering MongoDB, ExpressJs, ReactJs, NodeJs, and AngularJs. With 100% placement assurance after completion, this course equips learners with the skills needed to excel in the fast-growing field of full stack development, making them job-ready for the global tech market.
2.2
Version
180 Hrs
Duration
50 Hrs
Theory
130 Hrs
Practical
Version
2.2
Duration
65 Hours
Theory
12 Hours
Practical
65 Hours
- Real-World Full Stack Projects
- Personalized coordinator.
- Trainer feedback.
- Trainer availability post sessions.
- Get your staff certified.
- Certificate from governing bodies.
- Recognized worldwide
- Hands on assignment
- Master JavaScript fundamentals and advanced concepts.
- Dive into front-end development with HTML, CSS, and JavaScript frameworks like React and Angular.
- Learn back-end development using Node.js, Express.js, and MongoDB.
- Gain expertise in version control with Git and GitHub.
- Understand deployment and DevOps basics, including tools like Docker and cloud platforms.
- Develop practical skills through hands-on projects and real-world applications.
Top companies offer this course to their employees
Course was selected for our collection of top-rated courses trusted by businesses worldwide.





Salary
PER ANNUM
₹ 8 L
Job Growth
Current Month
25%
Offer Jobs
2026
5000
Chapter-1 Introduction to HTML5
- Features of HTML5
- Benefits of Using HTML5
- Where and How Is HTML5 Used?
- HTML5 Editors
- Downloading Visual Studio Code
Chapter-2 Structure of an HTML5 File
- What Are HTML Tags?
- Structure of an HTML5 File
- File and Folder Structure
- How to Create an HTML5 File?
Chapter-3 HTML5 Basic Building Blocks
- Heading Tags in HTML
- HTML5 Quotation and Citation Tags
- Commenting Out Code in HTML5
- HTML5 Attributes
- How to Style in HTML5
Chapter-4 Exploring HTML5 Tags
- What Are Anchor Tags?
- What Are Image Tags?
- What Are Paragraph Tags?
- What Are Break Tags?
- What Are Table Tags?
- List Tags
- Video Tag
- Audio Tag
Chapter-5 Building a Form from Scratch with HTML5
- What is Logistic Regression?
- Problem: Heart Disease Prediction
- Build Model
- Performance Estimation
- Analyse and create confusion matrix
- What is decision tree?
- Decision Tree Parameters
- Problem: IRIS Classification
- Data Processing
- Train and create model
- Evaluate Model
- What is random forest?
- Ensemble Learning
- Bagging and Boosting Classifiers
- Problem: Cardio Vascular Disease
- lmplementation
- Evaluate Model
- Class
- Objects
- Constructors
- Constructors
- Encapsulation
- Inheritance
- Polymorphism
- Super and this Keyword
- Abstraction
- Inheritance
- What is KNN?
- KNN parameters
- Problem: Cardio Vascular Disease
- Data collection and preprocessing
- lmplementation
- Evaluate Model
Chapter-6 Block and Inline Elements
- Introduction
- Examining Block and Inline Elements
Chapter-7 Exploring HTML5 Tags
- What Are Anchor Tags?
- What Are Image Tags?
- What Are Paragraph Tags?
- What Are Break Tags?
- What Are Table Tags?
- List Tags
- List Tags
- Audio Tag
Chapter-8 Building a Form from Scratch with HTML5
- Form Tags
- Input Types
- Input Attributes (Size, Read-Only, Disabled)
- Additional Input Attributes (Min, Max, Multiple, and Placeholder)
- Required Inputs
Chapter-9 Block and Inline Elements
- Introduction
- Examining Block and Inline Elements
Chapter-10 Introduction to CSS3
- Introduction to CSS3
- Syntax of CSS3
- Uses of CSS3
- Types of CSS3
- Selectors and Colors in CSS3
Chapter-11 Basics Properties of CSS3
- Background
- Borders
- Outline
- Height and Width
- Margin and Padding
Chapter-12 Typography Properties of CSS3
- Text Alignment
- Text Decoration
- Text Transform
- Text Spacing
- Font Family
- How to Use Font Awesome Icons
Chapter-13 Selectors Properties in Depth of CSS3
- Positions
- Pseudo-Classes Part 1
- Pseudo-Classes part 2
- Pseudo-Elements
Chapter-14 Extra Features in CSS3
- Opacity and Important
- Border-Radius
- Box Shadow
Chapter-15 Responsive Design with CSS3
- Grid System
- Flexbox
- Media Queries
Chapter-16 Introduction to JavaScript
- Introduction and History of JavaScript
- Syntax of JavaScript and Overview
- JavaScript Implementation
- How to Use HTML Tags in JavaScript
Chapter-17 Variables
- Var in JavaScript
- Global and Local Var in JavaScript
- Advanced console.log
Chapter-18 Statements in JavaScript
- If Statement
- If Else Statement
- Condition Ternary Statement
- Switch Statement
- If Else If Statement
- Break and Continue Statement
- Data Types
Chapter-19 Operators in JavaScript
- Arithmetic Operator
- Assignment Operator
- Comparison Operator
Chapter-20 Popup Boxes in JavaScript
- Alert Boxes
- Prompt Box
Chapter-21 Events in JavaScript
- Events in JavaScript
Chapter-22 Loops in JavaScript
- While Loop
- Do While Loop
- For Loop
- Nested Loop
Chapter-23 Arrays in JavaScript
- Arrays
- Modify and Delete Arrays
- Sort and Reverse Methods
- Pop and Push Methods
- Shift and Unshift Methods
- Concat and Join Methods
- Slice and Splice Methods
- The isArray Method
- Indexof and lastindex Methods
- The forEach Method
- The toString(), valueOf(), and fill() Methods
- Include Method
- Some and Every Methods
- Find and findIndex Methods
- Filter Method
Chapter-24 Objects and Methods
- Objects
- String and Its Methods
- Number Methods
- Date Method
Chapter-25 DOM Model
- DOM Model
- DOM Other Objects
- DOM Get Methods
- DOM Styling
- addEventListener (Events)
- useCapture
- classList Method
- Parent Nodes
- Children Nodes
- First and Last Child
- Next and Previous Siblings
- Create Element Text Node
- Append Child and Insert Before
- Insert Adjacent Element and Insert Adjacent HTML
- Software Development Training Courses
Chapter-26 Event
- What is Event?
- How events work?
- Create and change event handler
- Mouse events
- Keyboard events
- The onLoad and onUnload Events
- Form events
- Event simulation
- Event capturing
- Event bubbling
- Hands on events
- What is bootstraps?
- Purpose of bootstraps
- Containers
- Tables, Images
- Colors, Alerts, Buttons
- Panels
- Spinners, Cards
- Drop down, Navbar
Chapter-27 Project
- Create a personal portfolio website to showcase your projects, skills, and resume
- Design a responsive layout for a blog with multiple posts and a sidebar
- Build a simple to-do list app where users can add, delete, and mark tasks as completed
- Design a product page for an e-commerce website, including product images, descriptions, and reviews
- Build an app to search for movies and display details such as title, release date, and rating
- Develop an interactive dashboard for data visualization using charts and graphs
- Design the UI for a social media platform, including user profiles, posts, comments, and notifications
- Create a task management system with features like task assignment, progress tracking, and deadlines
- Build an appointment booking system for a healthcare facility, including patient registration, appointment scheduling, and doctor availability
Chapter-28 Getting Started
- Full Stack Development
- Popular front-end development technologies
- Frontend and backend technology combinations for web development?
- Advantages of learning full stack development
- What is MERN?
- Purpose of MEAN
- Advantages and disadvantages
- Applications of MERN
- Installation Setup
Chapter-29 Express And Node Js
- What is Express JS?
- Why use Express JS?
- Structure of Express JS
- Installation setup
- Express JS Request
- Express.js Response
- Get, post
- Routing and cookies
- File Upload and Middleware
- Express.js Scaffolding
- Express.js Template
- What is Node JS?
- Purpose of Node JS
- Advantages and drawbacks
- Structure of Node JS
- Installation Setup
- Functions
- Buffer
- Module
- Modules Types
- Core Modules
- Local Modules
- Modules Exports
- What is NPM
- Installing Packages Locally
- Installing package globally
- Adding dependency in package Json
- Updating packages
- Creating web server
- Sending and Handling HTTP requests
- Read file
- Writing a file
- Opening a file
- I/O operations
- Core Node JS Debugger
- Event Emitter class
- Inheriting Events
- Returning event emitter
- Serving Static Files
- Working with Middle Ware
- Hands on events
Chapter-30 React Js – Part 1
- What is React JS?
- Why we used React JS?
- Advantages and drawbacks
- React Versions
- Structure of React JS
- Installation setup
- Significance of component architecture
- Types of components
- Functional
- Class based
- Pure
- Component Composition
- Hands on Component
- React component Properties
- Component Lifecycle
- Updating Components
- Mounting Components
- Hands on components
- Expressions & Attributes
- JSX Basics
- Namespaced Components
- Rendering HTML
- Rendering React Components
- Fragments
- What is state and props?
- Purpose of state and props
- Validating props using prop Types
- Event handling
- Life cycle methods
- Handle errors using error boundaries
- Context
- Purpose of context
- Create context
- Hooks
- Purpose of hooks
- Create hooks
- Types of hooks
- Hands on context and hooks
- Navigating Pages
- Understanding React Dom
- Types of Router
Chapter-31 Mongo Db Part-1
- What is MongoDB?
- No SQL Database
- Advantage over RDBMS
- MongoDB Data Types
- MongoDB Data Modeling
- Installation setup
- Incorporating the Router
- Nesting Routes
- Route Parameters
- Express Middleware
- Responding with JSON
- Express with View Engine
- API/Server-Side rendering
- Create database
- Drop Database
- Create collections
- Drop collections
- Hands on database and collections
- CRUD Operations (Update and Delete)
- Data Modeling
- Model Tree Structure
- Schema Validation
- Hands on CRUD operations
- Insert documents
- Delete documents
- Update Documents
- Query Documents
- MongoDB text search
- Partial Updates & Document Limits
- Removing Documents
- Hands on documents
Chapter-32 Mongo Db Part-2
- MongoDB Shell
- Mongo Collection Methods
- Mongo Shell Methods
- Cursor methods
- Database methods
- Hands on Mongo DB shells
- What is Replication?
- Replication Set Members
- Replication Data Availability
- Replication Set Deployment
- Member Configuration Deployment
- Export and Import Files
- Hands on Replication
- What is Sharding?
- Hands on Sharding
- vAdministration
- MongoDB Back Methods
- Hands on
- Problem Understanding: E-Commerce Website
- How to create an application
- Build Front end
- Build back end
- Create Mongo DB
- Connecting React Applications to Back-End and build complete full-stack Applications
Chapter-33 Material Ui
- Advantage of Material UI
- Material UI vs Base UI
- Installation
- With styled components
- Peer dependencies
- Roboto font
- Google web fonts
- Icons, CDN
Chapter-34 Angular
- What is Angular
- Angular CLI
- Setup a project
- Setup Node JS with Angular
- Create your first app
Chapter-35 Modules And Components
- What is components in AngularJS
- What is module in AngularJS
- Create and start component
- Why components are important
- Create components using CLI
- What is nesting component
- Component styles and selectors
Chapter-36 Data Binding
- What is Data Binding?
- String Interpolation
- Property Binding
- Difference Between Property Binding and String Interpolation
- What are Binding Properties and Events?
- Two-Way Binding
Chapter-37 Directives In Angular Js
- What is directives
- What is ng if and else condition
- ng module
- Directive properties
Chapter-38 Dependency Injection In Angular Js
- What is dependency injection
- What is services
- Create data service
Chapter-39 Routing
- What is routing
- Navigation and its path
- Styling of router links
The Elysium Certified Full Stack JS Programmer – Training Course offers learners the opportunity to master the essential skills needed for full stack development. Dive into the exciting field of web development and learn JavaScript, front-end frameworks, back-end technologies, and deployment strategies with the help of experienced instructors. Learners will emerge prepared to build and manage dynamic web applications. Here are some of the skills you will need to learn if you want to become a full stack developer.
The Full Stack JS Programmer course teaches you to master the concepts of JavaScript programming. Through this training, you will learn Front-End Development, Back-End Development, Database Management, Version Control, and Deployment.
- Full Stack Development is the foundation that enables the creation of dynamic and interactive web applications.
- Full Stack Development is the comprehensive integration of front-end and back-end technologies.
- Developing Web Applications involves designing, coding, and deploying scalable and efficient solutions.
- Full Stack Developers understand both client-side and server-side operations and derive meaningful insights to optimize performance.
- Full Stack Development practices are the backbone on which modern web applications are built.

Our Training Program Benefits
- Live, interactive training by experts.
- Curriculum that focuses on the learner.
- Challenge-based, hands-on project.
- Opportunities for team building.
- Cost- saving training.
- Convenient for your employees.
- Completely tailor-made curriculum.
What is the Full Stack Developer Course - JS Family offered by Elysium Academy?
The Full Stack Developer Course - JS Family at Elysium Academy covers full-stack development using JavaScript technologies, including Node.js, React.js, and AngularJS. This course is perfect for those looking to specialize in JavaScript-based web development.
What makes Elysium Academy the best Full Stack Developer training center near me?
Elysium Academy stands out for its Full Stack Developer training in the JS Family due to its comprehensive curriculum, practical projects, and expert faculty who ensure you gain proficiency in the most widely-used JavaScript technologies.
Who should take this course?
This course is ideal for aspiring web developers, software engineers, and IT professionals looking to enhance their skills in full stack development and build dynamic web applications.
What topics are covered in this course?
Topics include JavaScript fundamentals, front-end development with HTML, CSS, and frameworks like React and Angular, back-end development with Node.js and Express.js, database management with MongoDB, version control with Git, and deployment strategies.
Do I need any prerequisites to enroll in this course?
While no formal prerequisites are required, it is recommended that participants have a basic understanding of programming concepts and some familiarity with HTML, CSS, and JavaScript.
How is the course delivered?
The course is delivered through a blend of live instructor-led sessions, hands-on labs, and self-paced study materials. This hybrid approach ensures comprehensive learning and practical experience.
What type of projects will I work on during the course?
Participants will engage in real-world projects such as developing complete web applications, integrating front-end and back-end technologies, and deploying applications to the cloud.
Will I receive a certificate upon completion of the course?
Yes, participants will receive a certificate of completion from Elysium Academy. This certificate validates their skills in full stack JavaScript development.
How long is the course, and how much time should I dedicate weekly?
The course duration is typically 8-12 weeks. It is recommended to dedicate around 10-15 hours per week to coursework, including lectures, labs, and self-study.
Is there support available after I complete the course?
Yes, our instructors and support team are available to provide guidance and answer any questions you may have even after the course has ended. Additionally, we offer resources for ongoing learning and professional development.
How does the Elysium Certified Full Stack JS Programmer certification benefit my career?
The certification enhances your credibility and demonstrates your expertise in full stack JavaScript development. It opens up various job opportunities, increases earning potential, and is highly valued by employers in the tech industry.

- Elysium Certified Full Stack JS Programmer - Training Course Crash
- Duration: 90 Hrs
- Level: Beginner
- Days: 45 Days
- Chapters: 11
- Language: English
- Certifications: Yes
- Code: EAPL/CRASH/CRTC01
- Course Code: EAPL/PROF/PRTC32
- Sub Category: App Development
Data Science Features

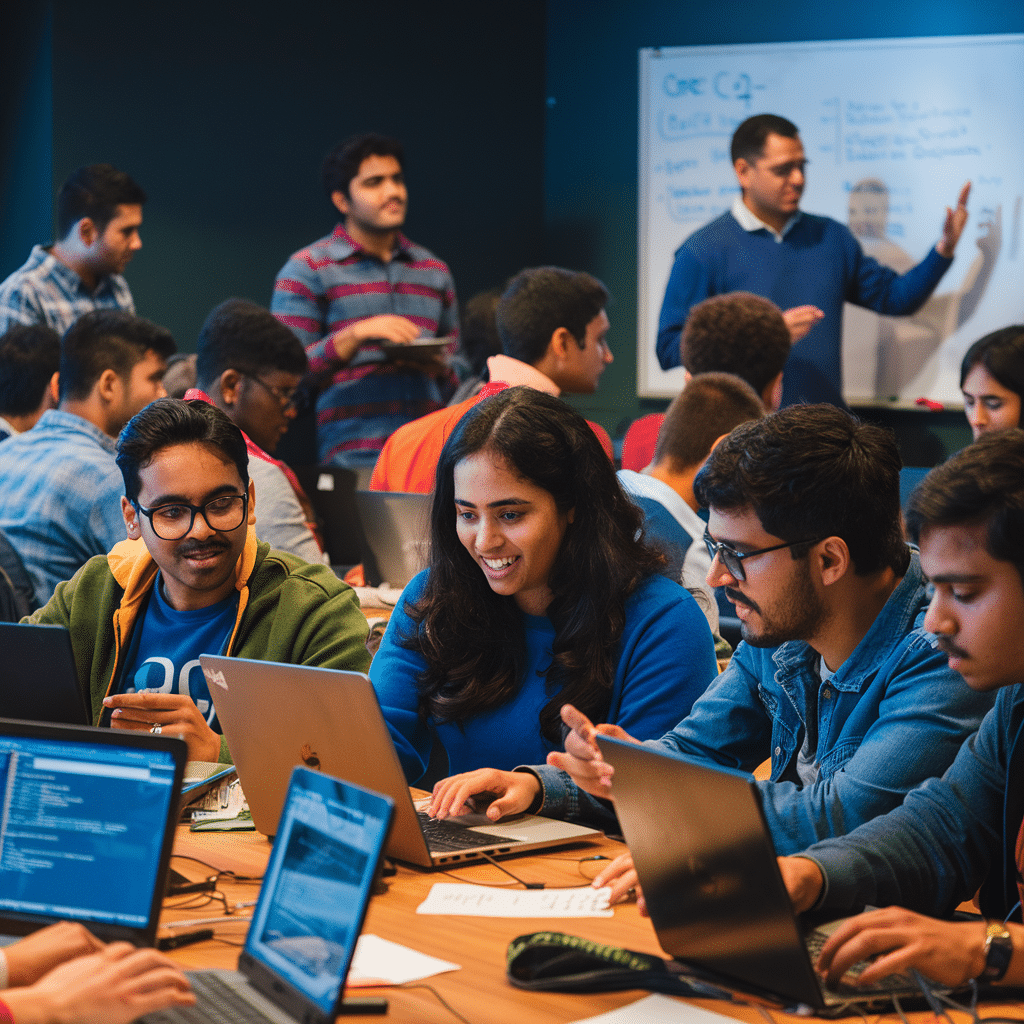
Instructor-led Live Sessions
Elysium Academy experts cultivate a focused learning environment by presenting learners with real-world industry problems and emphasizing solution-oriented approaches.

Live Training Sessions
Throughout our certified training, experienced instructors and industry professionals conduct remote sessions to impart their extensive knowledge to learners.

Flexible Curriculum
Professionals have the opportunity to acquire comprehensive knowledge in cutting-edge digital marketing through specialized certification programs.

Expert Support
Our technical support staff is available 24/7 through a ticketing system to address any inquiries you might have.

Certification
Upon completion of the course and assigned tasks, you will receive a certificate from Elysium Academy, acknowledging your achievement as a data scientist

Assignments
Before proceeding to the next lesson, it is necessary to complete a quiz at the end of each lesson to assess your comprehension.
What Will You Learn?










Our Latest Blogs
Best Java Training 2025: Unlock Expert Skills & Career Growth
Welcome to the best java training—your comprehensive gateway to mastering Java programming and advancing your tech career in 2025. This course…
How Our Full Stack Training Transforms Freshers into Industry-Ready Developers
In today’s rapidly evolving digital economy, the demand for skilled software developers is at an all-time high. With businesses accelerating…
1 Ultimate Guide: Digital Marketing Analytics Mastery
At Elysium Academy, we are dedicated to empowering you with the analytical prowess to not just navigate, but to truly…
Related Courses
AI Mastery For Entrepreneurs Programme
Master the essentials and advanced techniques of Python programming with our comprehensive Core & Advanced Python Training Course.
AI Engineering For Developers
Master the essentials and advanced techniques of Python programming with our comprehensive Core & Advanced Python Training Course.
AI Power Digital Marketting
Unlock the power of online marketing with our Digital Marketing Fundamentals Training Course. Master SEO, SEM, content marketing.

Recommend your friends/colleagues and earn gift vouchers worth up to INR 1000/-!
Invite friends to join our community, and receive valuable gift vouchers as a token of appreciation for each successful referral. Spread the word about our referral program today and start earning rewards!